My artwork made by copying "4900 Colors" by Gerhard Richter.
Mr. Gerhard Richter is considered a master of modern art. Let me show you my artwork made by copying his work with my p5.js/Processing code.
"4900 Colors" by Gerhard Richter
The "Color Chart" series was created by randomly arranging 25 color chips. Arranging a randomly selected color from prepared in advance 25 colors on the matrix sequentially. Does it work? Can this method make some interesting results?
ハルゲルト・リタヒー 32x32#processing #creativecoding pic.twitter.com/XqlX8EjKQI
— deconbatch (@deconbatch) December 4, 2022
I wrote a code to do this. And I had not so much fun.
The point of this method must be 'How can I select nice 25 colors?'.
How can I make a beautiful color palette? It's so difficult to answer this question.
/**
* Color chips with 25 random colors.
* ref. Gerhard Richter '4900 Farben'
*
* @author @deconbatch
* @version 0.1
* @license CC0
* p5.js 1.5.0
* created 2022.12.08
*/
const margin = 20;
const chipNum = 32;
const chipSiz = 20;
const chipGap = 0;
const colorNum = 25;
const canvasW = chipSiz * chipNum + margin * 2;
function setup() {
createCanvas(canvasW, canvasW);
colorMode(HSB, 360, 100, 100, 100);
// set random color palette
const palette = new Array(colorNum);
for (let i = 0; i < colorNum; i++) {
palette[i] = color(random(360), random(40, 60), random(60, 80));
}
// draw
background(0, 0, 90, 100);
translate(margin, margin);
stroke(0, 0, 90, 100);
strokeWeight(chipGap);
for (let chipY = 0; chipY < chipNum; chipY++) {
for (let chipX = 0; chipX < chipNum; chipX++) {
fill(palette[floor(random(colorNum))]);
rect(
chipX * chipSiz,
chipY * chipSiz,
chipSiz,
chipSiz
);
}
}
}
Add some rule
When I saw Gerhard Richter's "4900 Colors," I naturally traced similar colors and areas of low brightness with my eyes, trying to find the regularity and structure of the color sequence. Then how is the idea that I add some structure in advance?
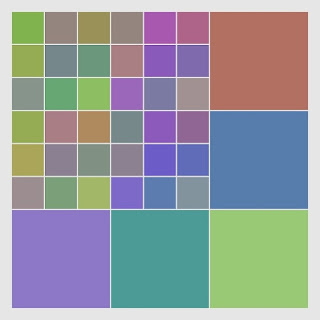
For example, make a large structure with a pattern and put a small structure with the same pattern.
I made a color pattern with the randomly selected 25 colors, like the artwork of Gerhard Richter.
I placed the smaller version of the same pattern here, but if it were placed normally, the meaning of the larger structure would be lost.
So, I placed the half-transparent smaller patterns.
p5.js/Processing example codes
The structure is recursive, but I think there is no need to write a recursive code, so I used an easy-to-understand double loop.
A BLUR effect on the larger structure makes me feel good.
/**
* Color patterns with 25 random colors.
* ref. Gerhard Richter '4900 Farben'
*
* @author @deconbatch
* @version 0.1
* @license GPL3
* p5.js 1.5.0
* created 2022.12.12
*/
const margin = 20;
const chipNum = 5;
const chipSiz = 24;
const chipGap = 2;
const colorNum = 25;
const palette = new Array(colorNum);
const pattern = new Array(chipNum * chipNum);
const canvasW = chipSiz * chipNum * chipNum + margin * 2;
function setup() {
createCanvas(canvasW, canvasW);
colorMode(HSB, 360, 100, 100, 100);
smooth();
noLoop();
// palette
for (let i = 0; i < colorNum; i++) {
let h = random(360);
let s = random(40, 60);
let b = random(60, 80);
palette[i] = color(h, s, b, 100);
}
// make pattern
for (let y = 0; y < chipNum; y++) {
for (let x = 0; x < chipNum; x++) {
pattern[x + y * chipNum] = palette[floor(random(colorNum))];
}
}
// draw
background(0, 0, 90, 100);
translate(margin, margin);
// large pattern
noStroke();
for (let y = 0; y < chipNum; y++) {
for (let x = 0; x < chipNum; x++) {
fill(pattern[x + y * chipNum]); // no transparent
rect(
x * chipSiz * chipNum,
y * chipSiz * chipNum,
chipSiz * chipNum,
chipSiz * chipNum
);
}
}
filter(BLUR, 6);
// small patterns
strokeWeight(chipGap);
stroke(0, 0, 90, 100);
for (let largeY = 0; largeY < chipNum; largeY++) {
for (let largeX = 0; largeX < chipNum; largeX++) {
for (let y = 0; y < chipNum; y++) {
for (let x = 0; x < chipNum; x++) {
pattern[x + y * chipNum].setAlpha(50); // transparent
fill(pattern[x + y * chipNum]);
rect(
(largeX * chipNum + x) * chipSiz,
(largeY * chipNum + y) * chipSiz,
chipSiz,
chipSiz
);
}
}
}
}
}
/**
* Color patterns with 25 random colors.
* ref. Gerhard Richter '4900 Farben'
*
* @author @deconbatch
* @version 0.1
* @license GPL3
* Processing 3.5.3
* created 2022.12.12
*/
public void setup() {
size(760, 760);
colorMode(HSB, 360.0, 100.0, 100.0, 100.0);
smooth();
noLoop();
int margin = 20;
int chipNum = 6;
int chipGap = 2;
int chipSiz = floor((width - margin * 2) / chipNum / chipNum);
// palette
int colorNum = 25;
color palette[] = new color[colorNum];
for (int i = 0; i < colorNum; i++) {
float h = random(360.0);
float s = random(40.0, 60.0);
float b = random(60.0, 80.0);
palette[i] = color(h, s, b);
}
// make pattern
color pattern[][] = new color[chipNum][chipNum];
for (int y = 0; y < chipNum; y++) {
for (int x = 0; x < chipNum; x++) {
pattern[x][y] = palette[floor(random(colorNum))];
}
}
// draw
translate(margin, margin);
background(0.0, 0.0, 90.0, 100.0);
// large pattern
noStroke();
for (int y = 0; y < chipNum; y++) {
for (int x = 0; x < chipNum; x++) {
fill(pattern[x][y], 100.0); // no transparent
rect(
x * chipSiz * chipNum,
y * chipSiz * chipNum,
chipSiz * chipNum,
chipSiz * chipNum
);
}
}
filter(BLUR, 6);
// small patterns
strokeWeight(chipGap);
stroke(0.0, 0.0, 90.0, 100.0);
for (int largeY = 0; largeY < chipNum; largeY++) {
for (int largeX = 0; largeX < chipNum; largeX++) {
for (int y = 0; y < chipNum; y++) {
for (int x = 0; x < chipNum; x++) {
fill(pattern[x][y], 50.0); // transparent
rect(
(largeX * chipNum + x) * chipSiz,
(largeY * chipNum + y) * chipSiz,
chipSiz,
chipSiz
);
}
}
}
}
}
Conclusion : Reproduction is fun.
I sometimes reproduce famous artwork with the p5.js/Processing creative coding. When I write a reproducing code, I come up with many ideas for creation. It's just fun.