Hand-drawn canvas with Processing/p5.js
Are you tired of using a square canvas in your creative coding?
So I would like to make a hand-drawn canvas with Processing/p5.js. I referenced this tweet by miku san.
意図的に雑な線をコードで描く方法を動画でまとめてみた。 pic.twitter.com/ExzdaVkdXg
— miku (@BaroqueEngine) October 13, 2022
It may bring us a way of expression like the undercoating of existing artwork.
A Veil, a Printed Image 1891 Odilon Redon French | The Metropolitan Museum of Art | Open Access
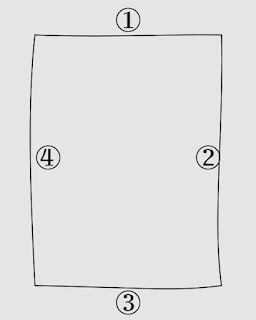
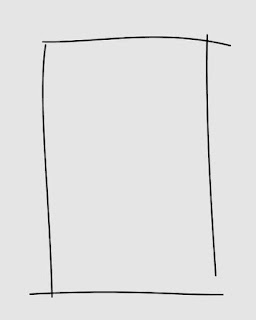
Drawing a rectangle canvas with four hand-drawn lines.
You can draw a hand-drawn line with the method in the tweet I referenced above. And drawing a hand-drawn line on four sides of a rectangle should make a hand-drawn rectangle.
Processing/p5.js function like 'vertex()' can draw lines.
And also filled rectangles.
An example code of Processing.
You can draw curved shapes with Processing function 'bezierVertex()'.
bezierVertex() | Reference / Processing.org
Here is the example code of filled rectangle.
/**
* Hand-drawn canvas.
* ref. https://twitter.com/BaroqueEngine/status/1580529748115353602
*
* @author @deconbatch
* @version 0.1
* @license CC0
* Processing 3.5.3
* created 2022.10.17
*/
void setup(){
size(640, 800);
colorMode(HSB, 360.0, 100.0, 100.0, 100.0);
smooth();
noLoop();
float margin = 120.0;
background(0.0, 0.0, 90.0, 100.0);
pushMatrix();
translate(margin * 0.5, margin * 0.5);
noStroke();
fill(40.0, 15.0, 80.0, 100.0);
handDrawnRect(width - margin, height - margin, 0.05);
popMatrix();
}
/**
* handDrawnRect : draw hand-drawn rectangle
* _w, _h : rectangle width, height
* _t : twist ratio
*/
void handDrawnRect(float _w, float _h, float _t) {
beginShape();
twistedVertex(0.0, 0.0, _w, 0.0, _t); // upper
twistedVertex(_w, 0.0, _w, _h, _t); // right
twistedVertex(_w, _h, 0.0, _h, _t); // bottom
twistedVertex(0.0, _h, 0.0, 0.0, _t); // left
endShape();
}
/**
* handDrawnRect : draw background
* _sx, _sy : start point
* _ex, _ey : end point
* _t : twist ratio
*/
void twistedVertex(float _sx, float _sy, float _ex, float _ey, float _t) {
float dLen = dist(_sx, _sy, _ex, _ey) * _t;
float secL = random(0.2, 0.4);
float trdL = secL * 2.0;
vertex(_sx, _sy);
bezierVertex(
lerp(_sx, _ex, secL) + random(-1.0, 1.0) * dLen,
lerp(_sy, _ey, secL) + random(-1.0, 1.0) * dLen,
lerp(_sx, _ex, trdL) + random(-1.0, 1.0) * dLen,
lerp(_sy, _ey, trdL) + random(-1.0, 1.0) * dLen,
_ex,
_ey
);
}
An example code of p5.js.
You can draw curved shapes with the function 'bezierVertex()' in p5.js also.
bezierVertex() | reference | p5.js
The example code here is the same as the example code of Processing. I wrote this for your convenience.
/**
* Hand-drawn canvas.
* ref. https://twitter.com/BaroqueEngine/status/1580529748115353602
*
* @author @deconbatch
* @version 0.1
* p5.js 1.1.3
* created 2022.10.17
*/
function setup() {
createCanvas(640, 800);
colorMode(HSB, 360, 100, 100, 100);
smooth();
noLoop();
const margin = 120.0;
background(0, 0, 90, 100);
push();
translate(margin * 0.5, margin * 0.5);
noStroke();
fill(40, 15, 80, 100);
handDrawnRect(width - margin, height - margin, 0.03);
pop();
}
/**
* handDrawnRect : draw hand-drawn rectangle
* _w, _h : rectangle width, height
* _t : twist ratio
*/
function handDrawnRect(_w, _h, _t) {
beginShape();
twistedVertex(0.0, 0.0, _w, 0.0, _t); // upper
twistedVertex(_w, 0.0, _w, _h, _t); // right
twistedVertex(_w, _h, 0.0, _h, _t); // bottom
twistedVertex(0.0, _h, 0.0, 0.0, _t); // left
endShape();
}
/**
* handDrawnRect : draw background
* _sx, _sy : start point
* _ex, _ey : end point
* _t : twist ratio
*/
function twistedVertex(_sx, _sy, _ex, _ey, _t) {
const dLen = dist(_sx, _sy, _ex, _ey) * _t;
const secL = random(0.2, 0.4);
const trdL = secL * 2.0;
vertex(_sx, _sy);
bezierVertex(
lerp(_sx, _ex, secL) + random(-1.0, 1.0) * dLen,
lerp(_sy, _ey, secL) + random(-1.0, 1.0) * dLen,
lerp(_sx, _ex, trdL) + random(-1.0, 1.0) * dLen,
lerp(_sy, _ey, trdL) + random(-1.0, 1.0) * dLen,
_ex,
_ey
);
}
Also, you can draw hand-drawn lines using a 'p5.scribble' library, etc.
function setup() {
createCanvas(640, 800);
colorMode(HSB, 360, 100, 100, 100);
smooth();
noLoop();
const margin = 60.0;
background(0, 0, 90, 100);
const sb = new Scribble();
const xc = [margin, width - margin,
width - margin, margin]
const yc = [margin, margin,
height - margin, height - margin]
stroke(40, 15, 80, 100);
strokeWeight(6);
sb.scribbleFilling(xc, yc, 5, -30);
}
Just a moment.
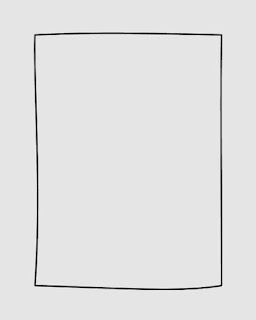
For matching the four vertices, I did not add randomness at a start and an endpoint.
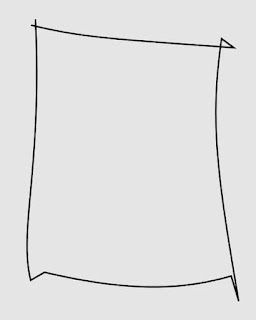
It draws a weird shape if I add randomness at a start and an endpoint. It looks like a shape that someone forced to draw with a single stroke.
It should look good if you draw lines one by one with surrounding with 'beginShape()' and 'endShape()'.
Not for imitating the masterpiece.
Now, I've come to be able to draw hand-drawn canvas. All that's left is what I should draw on this canvas.
I said before 'It may bring us a way of expression like the undercoating of existing artwork'. I do not mean that it's for imitating the masterpiece. I want to add some flavor to my creative coding artwork.
I think I should keep seeking creative coding unique expression.