My loving Processing must get over the p5.js drawingContext!
You can easily make your 'p5.js' sketch rich by using 'drawingContext'.
I'm mostly using 'Processing'. I'm frustrated I can't get the power of 'drawingContext'.
How can I get rich expression with Processing?
Rich expression by the 'drawingContext' on the 'p5.js'
You can call the HTML5 Canvas API using the 'drawingContext' from the 'p5.js' sketch.
CanvasRenderingContext2D - Web APIs | MDN
Only four line code expresses the shadow effect on the 'p5.js' reference example.
reference | p5.js | drawingContext
Takawo san shows us various example codes using 'drawingContext' on the 'OpenProcessing'
Takawo san's works on OpenProcessing
Any of these works is very expressive. And I was attracted to the blue effect example.
off / on
— Shunsuke Takawo (@takawo) August 9, 2022
drawingContext.filter = "blur(" + int(random(15)) + "px)" pic.twitter.com/0SvEqQOrvu
And I was impressed by the applied work of Senbaku san also.
blurかけたら眠そうな絵になった…!!@takawoさんのdrawingContext.filterのツイートを参考にしました。ランダムなボケ具合が作れるのすごい。うれしい。 https://t.co/p4fgxoMrsA pic.twitter.com/uoDgBymPfV
— センバク (@senbaku) September 16, 2022
If I could not with the 'Processing'.
I'm frustrated if I couldn't make these effects on the Processing.
The 'Processing' has a 'filter(BLUR)' function for the blur effect.(p5.js has it also)
Reference / Processing.org | filter()
I'll try to make the same effect with this.
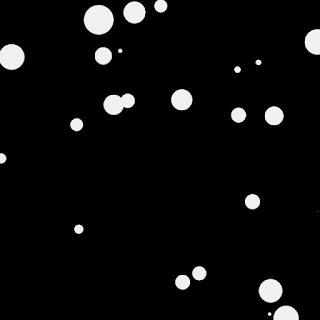
Stacking the random blur layers.
This is the code of the 'Processing'. It blurs the circles randomly.
/**
* Stacking the random blur layers.
*
* @author @deconbatch
* @version 0.1
* @license CC0
* Processing 3.5.3
* created 2022.09.23
*/
void setup(){
size(640, 640);
int layerNum = 12; // number of layers
background(0.0);
for (int i = 0; i < layerNum; i++) {
image(
getLayer(
random(10.0) // blur randomly
),
0, 0);
}
}
/**
* getLayer : returns the blured layer.
*/
PGraphics getLayer(float _blur) {
int cNum = 24;
PGraphics p = createGraphics(width, height);
p.beginDraw();
p.background(0.0, 0.0);
p.noStroke();
p.fill(240.0);
for (int i = 0; i < cNum; i++) {
p.circle(
random(width),
random(height),
random(60.0)
);
}
p.filter(BLUR, _blur);
p.endDraw();
return p;
}
It makes the transparent background layer of 'PGraphics' and draws circles randomly.
Then, it stacks the layers.
And it applies the random blur effect on each layer by 'p.filter(BLUR, _blur);'.
You may feel a different taste from the image by the 'drawingContext.filter'. But I think it has an attractive effect.
The blur gradation.
This is the code of blur gradation with the 'Processing'.
/**
* The blur gradation.
*
* @author @deconbatch
* @version 0.1
* @license CC0
* Processing 3.5.3
* created 2022.09.23
*/
void setup(){
size(640, 640);
colorMode(HSB, 360.0, 100.0, 100.0, 100.0);
smooth();
int layerNum = 10; // number of layers
float hueBase = random(360.0);
PImage orgImg = getLayer(hueBase);
background(0.0, 0.0, 90.0, 100.0);
for (int i = 0; i < layerNum; i++) {
// narrow the 'get' area to the center.
int iw = floor(map(i, 0, layerNum, width, 0.0));
int ih = floor(map(i, 0, layerNum, height, 0.0));
int ix = floor((width - iw) * 0.5);
int iy = floor((height - ih) * 0.5);
PImage img = orgImg.get(ix, iy, iw, ih);
// larger area get more blur
float blurRatio = map(i, 0, layerNum - 1, 10.0, 0.0);
img.filter(BLUR, blurRatio);
image(img, ix, iy);
}
}
/**
* getLayer : returns the layer of many rectangles
*/
PGraphics getLayer(float _hue) {
int divs = 8;
float rw = width / divs;
float rh = height / divs;
PGraphics p = createGraphics(width, height);
p.beginDraw();
p.colorMode(HSB, 360.0, 100.0, 100.0, 100.0);
p.background(0.0, 0.0, 0.0, 0.0);
p.translate(rw * 0.5, rh * 0.5);
p.rectMode(CENTER);
p.noStroke();
for (int x = 0; x < divs; x++) {
for (int y = 0; y < divs; y++) {
p.fill(
(_hue + random(60.0)) % 360.0,
random(40.0, 60.0),
random(40.0, 60.0),
100
);
p.rect(
rw * x,
rh * y,
rw,
rh
);
}
}
p.endDraw();
return p;
}
It make the 'PImage' of many rectangles on it.
Then, it blurs the area that was cut by 'get(ix, iy, iw, ih);'.
It's fun to think how can I do it?
I love to deal resourcefully with how can I make something with the available stuff only.
And I like to see the works of others and think about how they did that. It's fun and I can extend my ability and increase the expression style.
This delight brings me the real pleasures of creative coding.
Addition: Drawing a broken line in the 'Processing'.
You can draw a dotted line in the 'p5.js' using the 'drawingContext'
So, I tried to make it with the 'Processing'.
/**
* Drawing a broken line obstinately.
*
* @author @deconbatch
* @version 0.1
* @license CC0
* Processing 3.5.3
* created 2022.09.23
*/
void setup(){
size(640, 480);
smooth();
background(240.0);
translate(0, 20); // to be nice to look at
noStroke();
for (int y = 0; y < height; y += 60) {
fill(y * 192.0 / height);
drawDash(
0, y,
width, y,
floor(map(y, 0, height, 60.0, 20.0))
);
}
}
/**
* drawDash : draw a broken line from _f to _t
*/
void drawDash(float _fx, float _fy, float _tx, float _ty, int _cnt) {
float t = atan2(_ty - _fy, _tx - _fx);
float d = dist(_fx, _fy, _tx, _ty);
rectMode(CENTER);
for (int i = 0; i < _cnt; i++) {
float r = map(i, 0, _cnt, 0.0, d);
pushMatrix();
translate(_fx + r * cos(t), _fy + r * sin(t));
rotate(t + HALF_PI);
if (i % 2 == 0) {
circle(0, 0, d * 0.3 / _cnt);
} else {
rect(0, 0, d * 0.2 / _cnt, d / _cnt);
}
popMatrix();
}
}
I think 'rectMode(CENTER);' in 'drawDash()' function is no good.