Creative coding: Trying to make a composition with the code.
I've always made a 'Centering' composition with my creative coding. And I wanted to grow out of the same old composition style. So I'm studying composition.
I'm aiming to write the code that creates good compositions, not to draw good compositions.
I'll try to make a good composition by tweaking the 'p5.js' code.
The example code (p5.js)
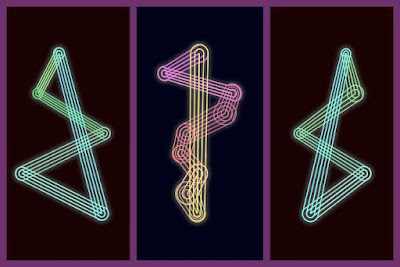
This code creates pictures like that.
/**
* Trying to make a composition with the code.
* ref. 220616a by takawo (https://openprocessing.org/sketch/1600130)
*
* p5.js 1.3
* @license Creative Commons Attribution NonCommercial ShareAlike
* @author @deconbatch
* @version 0.1
* created 2022.09.01
*/
function setup() {
createCanvas(800, 1000);
colorMode(HSB, 360.0, 100.0, 100.0, 100.0);
smooth();
noLoop();
}
function draw() {
const nodeNum = 9;
const offset = height * 0.15;
const hueBase = random(360.0);
// set objects attibutes
const nodes = new Array(nodeNum);
for (let i = 0; i < nodeNum; i++) {
nodes[i] = createVector(
random(0.2, 0.8) * width,
offset + i * (height - offset * 2.0) / (nodeNum - 1),
random(20.0, 60.0)
);
}
background(hueBase % 360.0, 40.0, 20.0, 100.0);
// draw objects
for (let i = 0; i < nodeNum; i++) {
drawLines(
nodes[i],
nodes[(i + 1) % nodeNum],
hueBase + 90.0 + 15.0 * i
);
}
// casing
noFill();
stroke(0.0, 0.0, 90.0, 100.0);
strokeWeight(offset * 0.5);
rect(0.0, 0.0, width, height);
}
/**
* drawLines : draw lines between node _nS and _nE with _hue color.
*/
function drawLines(_nS, _nE, _hue) {
const lMax = floor(random(3.0, (_nS.z + _nE.z) * 0.1));
const phase = atan2(_nE.y - _nS.y, _nE.x - _nS.x) + random(0.25, 0.75) * PI;
noFill();
stroke(_hue % 360.0, random(30.0, 50.0), random(80.0, 90.0), 100.0);
strokeWeight(6.0 / lMax);
strokeCap(SQUARE);
for (let l = 0; l < lMax; l++) {
// calculate the start and end points
const rS = (_nS.z * l) / lMax;
const xS = cos(phase) * rS;
const yS = sin(phase) * rS;
const rE = (_nE.z * l) / lMax;
const xE = cos(phase) * rE;
const yE = sin(phase) * rE;
line(_nS.x + xS, _nS.y + yS, _nE.x + xE, _nE.y + yE);
line(_nS.x - xS, _nS.y - yS, _nE.x - xE, _nE.y - yE);
arc(_nS.x, _nS.y, rS * 2, rS * 2, phase, phase + PI);
arc(_nE.x, _nE.y, rE * 2, rE * 2, phase + PI, phase + TWO_PI);
}
}
/**
* mouseClicked : redraw if mouse clicked.
*/
function mouseClicked() {
redraw();
}
The original code was written by @takawo san. I forked from this. The license is Creative Commons Attribution NonCommercial ShareAlike.
Random gives random
This code draws lines between nodes in order. The nodes are placed randomly on the x-axis and evenly on the y-axis.
The arrangement of nodes is random, so the result is random also. It gives me a good composition and gives me a dull composition. It often gives me a dull one.
You can pick the good one. But It not my taste. That's because it means 'Draw a good composition', not 'Write the code that creates a good composition'.
Try to add regularity
It may be cool if I could express some relation between these three objects arranged in a lateral direction. But it's beyond me. If I can increase the number of center object nodes and make both side objects serve as a foil, that's enough.
Just arranging three
Random placing creates a random composition.
Inverse the right and left
The center one is the random placing. The right one is the inverse placing of the left one.
Add some randomness
Add some randomness on the left and the right one.
It's not bad.
Conclusion
I tried to control the composition with the code. But does it mean how to manage the object's shape? And I wonder if my composition is still the 'Centering' composition.