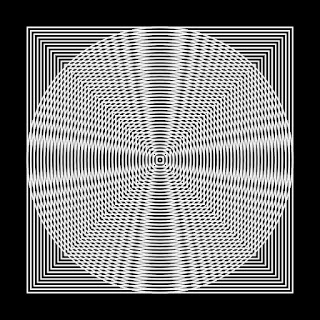
Making a Moire patterns with big holes (p5.js).
I made Moire patterns with the punchboard.
Can I make Moire patterns with big holes like punch holes? Let me show you the making of the Moire pattern with the 'p5.js' programming code.
It's so easy, and you'll get surprising results.
What is Moire?
Moire patterns are large-scale interference patterns that can be produced when an opaque ruled pattern with transparent gaps is overlaid on another similar pattern.
Wquote from Wikipedia 'Moiré pattern'.
You might have seen the pattern like this.
Is this the Moire pattern?
The Moire patterns I used to know were made by the thin stripe lines. But the title image above is the Moire pattern with the big punched holes.
It's easy to make it. First, prepare a board with punched holes.
The only you should do is just stack the two boards. You can see the different patterns with the different shifting way.
I was surprised to see such big holes create the Moire patterns. The Moire 'can be produced when an opaque ruled pattern with transparent gaps'. So it is the right way to create the Moire pattern.
I wanted to try it myself, and I wrote a code to make Moire patterns with big holes.
The example code of the 'p5.js'.
It's an example code of the 'p5.js' to make Moire patterns by big holes. The license is 'CC0'.
/**
* Moire patterns by big holes (p5.js)
*
* @author @deconbatch
* @version 0.2
* @license CC0 https://creativecommons.org/publicdomain/zero/1.0/
* p5.js 1.1.3
* created 2022.07.24
*/
const w = 720;
const h = w;
const offset = 120;
const pNum = 24; // hole number
const pDiv = w / pNum; // gap between holes
const pSiz = pDiv * 0.75; // size of hole
function setup() {
createCanvas(w, h);
noLoop();
p = createGraphics(w - offset * 2, h - offset * 2);
p.noStroke();
p.background(0);
p.erase();
p.fill(0);
for (let x = 0; x < pNum; x++) {
let yDiv = (x % 2 == 0) ? 0 : pDiv * 0.5;
for (let y = 0; y < pNum; y++) {
p.circle(x * pDiv, y * pDiv + yDiv, pSiz);
}
}
p.noErase();
}
function draw() {
background(208, 48, 32);
imageMode(CENTER);
push();
translate(w * 0.5, h * 0.5);
image(p, 0, 0);
translate(w * random(-0.2, 0.2), h * random(-0.2, 0.2));
rotate(random(PI));
image(p, 0, 0);
pop();
}
function mouseClicked() {
redraw();
}
Conclusion
I saw that even big holes are able to create the Moire patterns. And I wrote a code to make it by myself, I could feel the wonder of it.
It may be fun to derive the example code and create animations or make patterns with rectangle holes.
Please try to make something and feel the wonder.