The guide for the 'KUMALEON Coding Challenge'.
It's an unofficial guide for the 'KUMALEON Coding Challenge'. I wrote this for the people who want to attend with the 'p5.js'.
What's the 'KUMALEON Coding Challenge'?
'KUMALEON' is the character created by the Creative Coder / Generative Artist Okazz-san.
クマレオン pic.twitter.com/dgBysN5pqc
— おかず / Okazz (@okazz_) February 28, 2022
'KUMALEON' is a cute bear look character that can put on various creative coding generated patterns. It symbolizes unlimited possibilities and versatile individuality.
And the 'KUMALEON Coding Challenge' is a fun event to write a code that generates the patterns for putting on to the 'KUMALEON'.
First, have fun with the example code.
How can I put on the pattern to the 'KUMALEON'? First, let's take a look at the example code.
When you drag and move the mouse, it generates colorful shapes on the canvas. And the canvas applies to the 'KUMALEON' looks. And the 'KUMALEON' rotates along with the mouse move. You can zoom with the mouse wheel. If you zoom in too much, you will see the abyss.
Let's challenge with the 'p5.js' example code.
Let's modify the example code and make your own work, and contribute it to the OpenProcessing site.
KUMALEON Coding Challenge Sample
Start from scratch
Make a drastic cut
First, cut off the example code drastically like this.
// options
kumaleon.options = {
onInit: () => {
// called when the app is initialized
},
onUpdate: () => {
// called in requestAnimationFrame loop
},
onResize: () => {
// called when window resized
},
}
// p5 sample code
function setup() {
// pass a canvas element to app by kumaleon.setCanvas
kumaleon.setCanvas(createCanvas(windowWidth, windowHeight).canvas)
}
function draw() {
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight)
background(255)
}
You will see the black 'KUMALEON'.
The 'windowResized()' function keeps the aspect ratio of the generated pattern. So you had better not cut it.
Write a code as usual
After that, you can write a code as usual.
- 'colorMode()' as you like.
- 'translate()' will never trouble for 'KUMALEON'.
- Only you need is 'setup()' when you draw still images. (However, you need to re-draw when you change the window size)
For example.
function setup() {
// pass a canvas element to app by kumaleon.setCanvas
kumaleon.setCanvas(createCanvas(windowWidth, windowHeight).canvas)
colorMode(HSB, 360, 100, 100, 100);
background(20, 20, 90, 100);
translate(width * 0.5, height * 0.5);
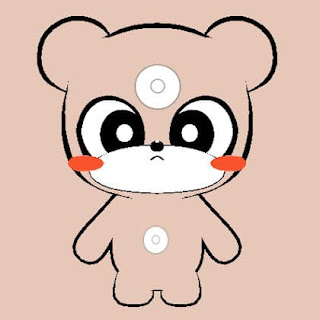
circle(0, 0, 100);
circle(0, 0, 30);
}
The 'KUMALEON' with the navel and the Urna.
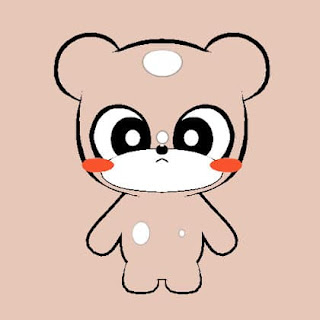
You can see the coordinate systems are different with the head and the body.
circle(0, -100, 100);
circle(0, +100, 30);
The example code of noise pattern.
function setup() {
// pass a canvas element to app by kumaleon.setCanvas
kumaleon.setCanvas(createCanvas(windowWidth, windowHeight).canvas)
colorMode(HSB, 360, 100, 100, 100);
const cellW = 24;
const cellH = 16;
const nStep = 0.005;
const baseHue = random(360);
strokeWeight(2)
stroke(0, 0, 70, 100);
for (let x = 0; x < width; x += cellW) {
let nX = x * nStep;
for (let y = 0; y < height; y += cellH) {
let nY = y * nStep;
let nHue = (baseHue + noise(nX, nY, 100) * 240) % 360;
let nSat = 20 + 60 * noise(nX, nY, 200);
let nBri = 20 + 80 * noise(nX, nY, 300);
fill(nHue, nSat, nBri, 100);
rect(x, y, cellW, cellH);
}
}
}
Apply the sketch you have.
Let's apply the sketch you made before.
Just paste.
You can paste the code of your sketch on the cut code I showed before without any trouble. It's so easy and nothing to worry about!
You can fix the canvas size.
kumaleon.setCanvas(createCanvas(800, 800).canvas)
You can change 'angleMode()'.
angleMode(DEGREES);
To my surprise! You can use 3D canvas and the 'ortho()' also!
kumaleon.setCanvas(createCanvas(800, 800, WEBGL).canvas)
ortho();
How broad-minded bear you are! KUMALEON!
The work made without any trouble.
I applied the cute ghosts sketch modified of the original by senbaku-san.
today's ghosts👻 9(/30)
— センバク (@senbaku) June 23, 2022
マウスを目で追うおばけたち。画面をクリックすると色の配置が再シャッフルされます。https://t.co/yqFfxYKewM#30ghosts #30ghost #p5js #dailycoding #creativecoding pic.twitter.com/iqUE99HC6Y
How to submit my work to the coding challenge?
Submit to the OpenProcessing
You can see many works on the OpenProcessing coding challenge page 'Code your Kuma and share with the world - #KumaKreative'.
And you can submit your work hosted on the OpenProcessing like below.
- Access https://openprocessing.org/curation/79035 and push the 'SUBMIT YOUR SKETCH' button.
- You will see the list of your works. So you can select some works to submit.
- Then, push the 'Submit' button.
Submit to the Twitter
OpenProcessing has a function to record the animation. But the example code of the 'KUMALEON Coding Challenge' causes an error and the recording function does not work. Please use recording libraries, screen capture applications, etc.
You can press Ctrl+Shift+S keys to save the still image.
Please use '#KumaKreative' as hashtag.
You can make and submit on 'NEORT'
NEORT has templates for the 'KUMALEON Coding Challenge'. You can create your work with these templates and submit it to the 'NEORT'.
Closing remark
While I've been trying to write a code for the 'KUMALEON Coding Challenge', I felt no difficulty, and it was so easy to apply the sketch I made before. It's too easy, and I'm filled with admiration.
Why don't you join the 'KUMALEON Coding Challenge' with cute and amazing KUMALEON-chan.
You can evolve into whatever you desire!