Just click and save! How to record your 'p5.js' animation in mp4.
You may want to publish your 'p5.js' animation works on Twitter etc.
But how? I'll describe the simplest way to record the 'p5.js' animation. Only you need are an internet connection and a web browser. If you use 'OpenProcessing', you don't need anything!
The recording way in this article is not almighty. It has many detects but it has many merits also.
Merits
- Needs no other library nor install other software.
- Needs 'Save file' skill only.
- Windows/macOS/Linux ready.
Detects
- The recording time is shorter than 15 sec.
- Movie quality is so-so.
- No sound.
- The number of recording is limited.
*I did not test everything, so please do this at your own risk.
How to record the 'p5.js' sketch
If you want to save the still image drawn with 'p5.js', you can right-click and save.
If you want to save the movie, you can '1. Record with the function of OpenProcessing' and '2. Convert the recorded file for uploadint the Twitter'.
1. Record with the function of OpenProcessing
The 'OpenProcessing' site has a function for recording.
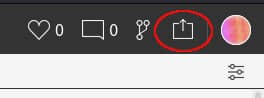
In the 'OpenProcessing', click the icon on the top right of your sketch that you want to record.
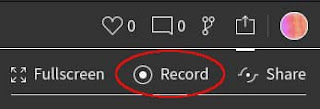
Then, click the text 'Record'.
You can start recording by clicking the 'START RECORDING' button or hitting the space key. 'QUALITY' means video quality, and 'DURATION' means recording time in seconds.
The maximum recording time is 15 seconds. You can stop recording at any time by clicking the recording button again.
If you write a code that starts drawing with the 'keyPressed()' function, you can easily match the timing of the recording.
The video quality seems to depend on the browser (IMO).
The fps seems to set the near value of 'frameRate()' by 10 delimited. So you can record 30fps or 60fps as is.
The recording video does not include the sound. I tried with the sketch using 'p5.sound', but the sound did not be included it.
You recorded your 'p5.js' animation easily through this process. But the recorded file is in 'WebM' format and you can not upload it to Twitter. So let's convert 'WebM' to 'mp4'.
2. Convert the recorded file for uploadint the Twitter
Let's convert the 'WebM' file to the 'mp4' file by online file converter 'Convertio'.
Online file converter 'Convertio'
You can convert 2 files at once and 10 times per day with free service.
Click 'Choose Files' and select the 'WebM' file to convert.
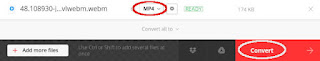
Select 'MP4' and click 'Convert'.
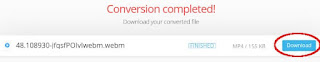
Wait a seconds and click 'Download' and save the converted 'mp4' file.
It converts to Twitter ready 'mp4' file by default. You can tweak the setting if you want.
That's all! Now, you can tweet your 'p5.js' animation by 'click and save' only!
Any other way
There are some other ways to record the 'p5.js' animation.
For example
- Using JavaScript library.
- You can record by using GUI. p5.capture. p5.capture
- Recode to 'WebM' file p5MovRec
- Create GIF animation p5.createLoop
- Using screen capture function of Windows/MacOS or other application software.
Please choose your favorite way and have fun!