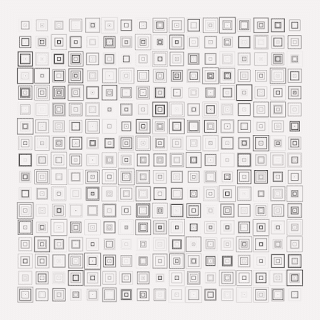
Homage to Vera Molnár : (Des)Ordres, 1974
Pioneer of computer art.
As all you know, Vera Molnár is the pioneer of computer art. She's been making algorithmic art with a computer from the '60s.
Vera Molnár on Wikipedia.
Website of Vera Molnár : www.veramolnar.com
Pay homage to Vera Molnár.
I'll try to reproduce her works with the tools of today, and developing my skills based on the studies of the past. I reproduced "(Des)Ordres, 1974" with p5.js this time.
At first, I tried to draw with rect().
for (let i = 0; i < 5; i++) {
stroke(0, 0, random(30, 90), 100);
strokeWeight(random(10));
rect(x, y, s, s);
}
Not bad! Then I added randomness in rectangle size.
let rs = s * (1.0 + random(-0.5, 0.5));
rect(x, y, rs, rs);
Not bad! Not bad! But, it's not similar to Vera Molnár work.
"(Des)Ordres, 1974" is not a set of rectangles but of distorted rectangles.
So I used vertex() not rect(). And my reproducing "(Des)Ordres, 1974" with p5.js.
An example code of 'p5.js'.
Please feel free to use this example code under the terms of the GPL. To see other works based on my code is my pleasure. And my honor.
// Honoring Vera Molnár : (Des)Ordres, 1974
// https://dam.org/museum/artists_ui/artists/molnar-vera/des-ordres/
const w = 640;
const h = 640;
const cols = 17;
const rows = 17;
function setup() {
createCanvas(w, h);
colorMode(HSB, 360, 100, 100, 100);
rectMode(CENTER);
background(0, 1, 96, 100);
noFill();
// '2' means margin
const cw = width / (cols + 2);
const ch = height / (rows + 2);
translate(cw * 1.5, ch * 1.5);
for (c = 0; c < cols; c++) {
for (r = 0; r < rows; r++) {
drawCell(c * cw, r * ch, cw, ch);
}
}
}
/**
* drawCell : draws randomly distorted rectangles.
*/
function drawCell(_cx, _cy, _cw, _ch) {
const rectMax = 10;
const distort = 0.1
for (let rectCnt = 0; rectCnt < rectMax; rectCnt++) {
// calculates corner points of the distorted rectangle
const hW = _cw * rectCnt / rectMax / 2;
const hH = _ch * rectCnt / rectMax / 2;
const points = [{
x: _cx - (1 + random(-1, 1) * distort) * hW,
y: _cy - (1 + random(-1, 1) * distort) * hH
},
{
x: _cx + (1 + random(-1, 1) * distort) * hW,
y: _cy - (1 + random(-1, 1) * distort) * hH
},
{
x: _cx + (1 + random(-1, 1) * distort) * hW,
y: _cy + (1 + random(-1, 1) * distort) * hH
},
{
x: _cx - (1 + random(-1, 1) * distort) * hW,
y: _cy + (1 + random(-1, 1) * distort) * hH
},
];
stroke(0, 2, random(30, 96), 100);
strokeWeight(random(2));
beginShape();
// you need five points to draw a rectangle with vertex
for (let corner = 0; corner < 5; corner++) {
vertex(points[corner % 4].x, points[corner % 4].y);
}
endShape();
}
}
/*
Copyright (C) 2021- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/
More further.
Draw with 'curveVertex()'.
Not 'random()' with 'noise()'.
With colors.
With a mischievous child.