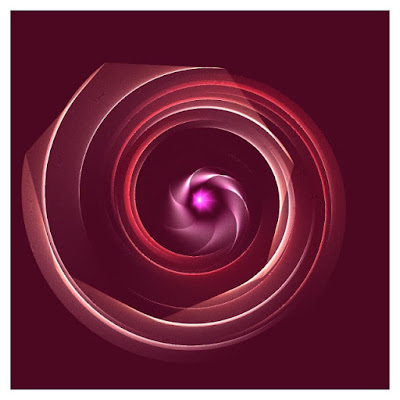
Generative art of swirl with a large number of lines
The trigger of this creative coding.
It's a generative art made with the 'Processing'. It generates gradation colored swirl.
I read a blog post 'Curved Line Jellyfish' by Amy Goodchild and tried to make some.
And I wanted to apply it to my work 'In the Curve' that draws a shape with many curved lines.
I wonder it could reproduce in other environments.
I tried to draw with a large number of thin lines. But it was not so good looks.
To my surprise, the looks changed and looked smooth when I just changed 'size(980, 980)' to 'size(980, 980, P2D)'.
My environments are Processing 3.5.3 on Linux. I wonder it could reproduce in other environments.
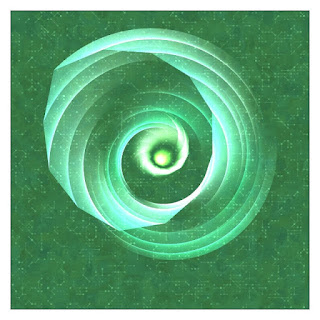
Yet another implementation
Drawing with 'curveVertex()'.
With improved background.
Transparent swirl.
An example code of the 'Processing'.
Please feel free to use this example code under the terms of the GPL. To see other works based on my code is my pleasure. And my honor.
/**
* Don't Hung Up.
* draws gradation color swirl with a large number of lines.
*
*
* Processing 3.5.3
* @author @deconbatch
* @version 0.1
* created 0.1 2021.04.08
*/
void setup() {
size(980, 980, P2D);
colorMode(HSB, 360.0, 100.0, 100.0, 100.0);
smooth();
rectMode(CENTER);
noLoop();
}
void draw() {
int rotateMax = 15000;
int pointMax = floor(random(3.0, 10.0));
float rotateDiv = random(0.5, 2.0) * (random(1.0) < 0.5 ? 1.0 : -1.0);
float hueBase = random(360.0);
float radiusBase = width * 0.3;
translate(width / 2.0, height / 2.0);
// draw background
blendMode(BLEND);
background((hueBase + 45.0) % 360.0, 90.0, 30.0, 100.0);
// draw swirl
blendMode(ADD);
noFill();
for (int rotateCnt = 0; rotateCnt < rotateMax; ++rotateCnt) {
float rotateRatio = map(rotateCnt, 0, rotateMax, 0.0, 1.0);
strokeWeight((1.0 - sin(PI * rotateRatio)) * 0.5);
stroke(
(hueBase + 90.0 * rotateRatio) % 360.0,
20.0 + 30.0 * (1.0 + sin(TWO_PI * 3.0 * rotateRatio)),
30.0 * (1.0 - sin(TWO_PI * 2.0 * rotateRatio)),
30.0 * (1.0 + sin(TWO_PI * 2.0 * rotateRatio))
);
pushMatrix();
rotate(TWO_PI * rotateRatio * rotateRatio * rotateDiv);
translate(rotateRatio * width * 0.1, 0.0);
beginShape();
for (int pointCnt = 0; pointCnt < pointMax; ++pointCnt) {
float pointRatio = map(pointCnt, 0, pointMax, 0.0, 1.0);
float noiseVal = map(noise(pointCnt * 0.2), 0.0, 1.0, 0.6, 1.4);
float x = radiusBase * noiseVal * rotateRatio * cos(TWO_PI * pointRatio);
float y = radiusBase * noiseVal * rotateRatio * sin(TWO_PI * pointRatio);
vertex(x, y);
}
endShape(CLOSE);
popMatrix();
}
// draw fancy casing
blendMode(BLEND);
casing();
}
void casing() {
fill(0.0, 0.0, 100.0, 0.0);
strokeWeight(55);
stroke(0.0, 0.0, 30.0, 100.0);
rect(0.0, 0.0, width, height);
strokeWeight(50.0);
stroke(0.0, 0.0, 100.0, 100.0);
rect(0.0, 0.0, width, height);
}
/*
Copyright (C) 2021- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/