One of the ways of 'Visualizing Pi'.
When I saw these fine works, I wanted to make something visualize PI.
Alexis Engelke's awesome article. "Visualizing Pi"
0から9をモチーフにしたグラフィックを予め作成し、画面を再帰的に分割した領域ごとに,円周率の数字一桁を割り当て,その数字と対応したグラフィックを区画に配置する.https://t.co/TgRvfPfots#p5js #creativecoding #dailycoding pic.twitter.com/uilZF2Omz6
— takawo shunsuke (@takawo) December 25, 2020
How I visualized PI.
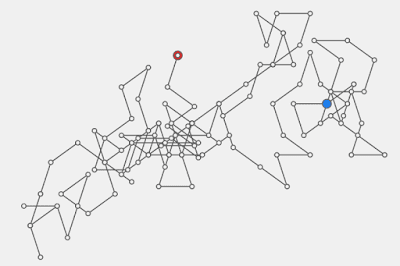
I visualized PI as 'PI Walking'. I divided a direction angle into 10 equal divisions by digits one by one. And I walked a static length step.
I aimed at how to visualize not calculate PI value. So I picked PI value from here.
The Beginning of the Number Pi, in Binary Through Hexadecimal, etc. | RobertLovesPi.net
Not bad!
But I had a feeling of wrongness with divide the angle into 10 parts. I felt I should divide it into 12 or 6 parts.
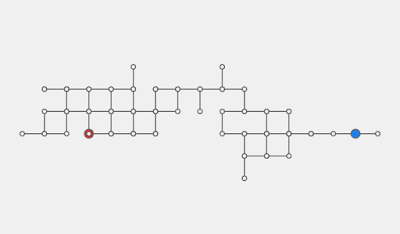
When I divide into 6 parts, I should use PI as base 6, not base 10.
Divided into 6 parts.
Not bad! Not bad!
Divided into 4 parts.
Divided into 12 parts.
...I'll leave this subject for your fun. It not for the reason that I felt bothersome to transform A as 10. 😜
An example source code of the 'P5.js'.
Please feel free to use this example code under the terms of the GPL. To see other works based on my code is my pleasure. And my honor.
const Pi10 = {
base: 10,
value: "314159265358979323846264338327950288419716939937510582097494459230781640628620899862803482534211706798214808651328230664709384", // 126digit
w: 720,
h: 480,
oX: 320,
oY: 100,
step: 60
};
const Pi8 = {
base: 8,
value: "3110375524210264302151423063050560067016321122011160210514763072002027372461661163310450512020746161", // 100digit
w: 720,
h: 600,
oX: 60,
oY: 60,
step: 32
};
const Pi6 = {
base: 6,
value: "3050330051415124105234414053125321102301214442004115252553314203331311355351312334553341001515434440", // 100digit
w: 720,
h: 720,
oX: 320,
oY: 260,
step: 70
};
const Pi4 = {
base: 4,
value: "3021003331222202020112203002031030103012120220232000313001303101022100021032002020221213303013100002", // 100digit
w: 720,
h: 420,
oX: 160,
oY: 240,
step: 40
};
const pi = Pi6; // You can change here.
let path = new Array();
function setup() {
createCanvas(pi.w, pi.h);
background(240);
stroke(100);
strokeWeight(2);
noLoop();
path = pathFinder(pi);
}
function draw() {
translate(pi.oX, pi.oY);
// lines
noFill();
beginShape();
path.forEach(p => {
vertex(p.x, p.y);
});
endShape();
// dots
fill(240, 32, 32);
ellipse(path[0].x, path[0].y, 16, 16);
fill(240);
path.forEach(p => {
ellipse(p.x, p.y, 8, 8);
});
fill(32, 128, 240);
ellipse(path[path.length - 1].x, path[path.length - 1].y, 16, 16);
}
function pathFinder(_pi) {
const path = new Array();
let x = 0;
let y = 0;
path.push(createVector(x, y));
for (let i = 0; i < _pi.value.length; i++) {
let n = parseInt(_pi.value.substr(i, 1));
let r = n * TWO_PI / _pi.base;
x += _pi.step * cos(r);
y += _pi.step * sin(r);
path.push(createVector(x, y));
}
return path;
}
/*
Copyright (C) 2020- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/
Something extra.
I applied the digit value to the radius of the circle.