You may not see white on white.
You may not see white on white. You'll see black on white.
I'll show you some tricks with this natural rule.
Draw white things on a white background?
In the beginning, I'll draw a black rectangle on a white background in p5.js.
Cool slanting rectangle!
Well, if I drew a white rectangle?
(A second Malevich!?)
Of course, you can't see it.
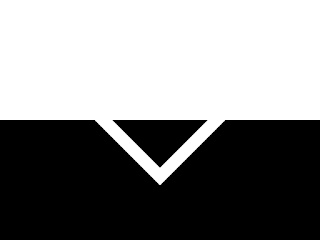
Then, paint half bottom in black.
I drew a white rectangle, but it seems a black triangle also.
And many rectangles will be cool.
Some tricks.
I made an animation with this 'You can see or not see by the background color'.
白いご飯にごま塩をふるとごましか見えませんね?
— deconbatch (@deconbatch) August 18, 2020
つまり、そういうことです。😌#p5js #creativecoding pic.twitter.com/mK6HfCMjln
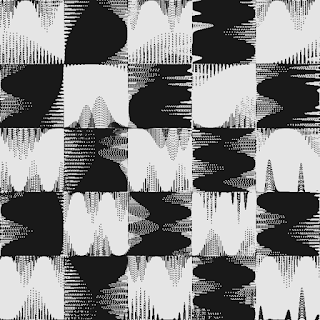
You might think I drew different curves on left-half and right-half. I just drew curves in black and white on the whole canvas.
You can see it with a colored background.
しかし、チキンライスの上にならどうか?という問いが自ずと湧いてきます。🥘#p5js #creativecoding pic.twitter.com/qeai1ebieQ
— deconbatch (@deconbatch) August 23, 2020
And this is the developed product with this rule in Processing.

Blending the blendMode().
The blendMode() can make a similar trick.
If I drew with blendMode(ADD).
The blendMode(ADD) sums colors, so blue lines plus white background equals white.
You can see an interesting result when you change the blendMode() alternately.
You can draw such decoration with simple rectangle with changing blendModes.
This animation work in Processing was made with two blendModes.
Total Eclipse of the Heart.
— deconbatch (@deconbatch) August 10, 2020
teh-200811040501
🌚https://t.co/slJTbmqkYd#processing #generative #creativecoding pic.twitter.com/dmdWVMzcC4
It may be a cheap trick. But everything will work if you let it, you can make some interesting things. Enjoy!








