The Webs We Weave : One simple rule to knit.
Live animation.
Description of how I weaved the web with p5.js.
It's a creative coding knitting example made with p5.js.When I saw an interesting tweet by Almina (@Code4_11), I wanted to try to make a similar work like this.
今日もあみあみしてる— Almina (@Code4_11) November 5, 2019
もう一工夫かな...💦 pic.twitter.com/LEA78ojJPZ
I tried.
— deconbatch (@deconbatch) November 18, 2019
And I tried.
— deconbatch (@deconbatch) November 19, 2019
And I digressed.
— deconbatch (@deconbatch) November 21, 2019
Finally I compromised...
— deconbatch (@deconbatch) November 23, 2019
How to weave?
I just used one simple rule to weave.
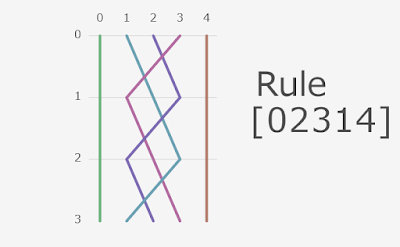
The rule defines 'Where to go on next stitch?'.
If you have 5 yarn to weave a knit, number these yarn.
0 1 2 3 4
And you want the number 0 yarn goes to number 1 on next stitch, and number 1 goes to number 2, 2 goes 3, 3 goes 4 and 4 goes 0.
Then the rule becomes [1, 2, 3, 4, 0].
And the stitch goes like below on this rule.
The rule is the same on every stitch.
Then the rule [1, 2, 3, 4, 0] weaves this.
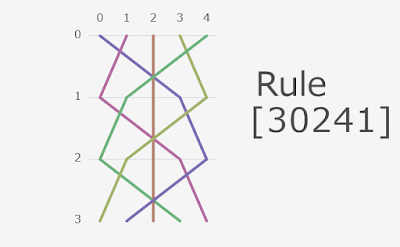
Rule collections.
Example images.
p5.js example code (Javascript).
Please feel free to use this example code, if you like it.To see other works based on my code is my pleasure. And my honor.
const stitchDiv = 0.12;
const yarnHalf = 5;
const yarnFull = yarnHalf * 2;
const yarnDivBase = 15.0;
const fabricMax = 4; // must be even number
const ruleHalf = new Array(yarnHalf);
let ruleFull = new Array(yarnFull);
let baseHue;
function setup() {
createCanvas(720, 445);
colorMode(HSB, 360.0, 100.0, 100.0, 100.0);
noFill();
frameRate(15);
reset();
}
function reset() {
baseHue = random(360.0);
for (let i = 0; i < yarnHalf; i++) {
ruleHalf[i] = i;
}
shuffle(ruleHalf, true);
}
function draw() {
if (frameCount % 60 == 0) {
reset();
}
let frmRatio = easeInOutCubic(sin(PI * (frameCount % 60) / 60.0));
let yarnDiv = frmRatio * yarnDivBase;
strokeWeight(frmRatio * 6.0);
translate(-0.5 * width / (fabricMax + 1), 0.0);
background(0.0, 0.0, 96.0, 100.0);
for (let fabric = 0; fabric < fabricMax; fabric++) {
ruleFull = [...ruleHalf, ...ruleHalf.reverse().map((val) => yarnFull - 1 - val)];
const yarnX = new Array(yarnFull);
const yarnHue = new Array(yarnFull);
for (let i = 0; i < yarnFull; i++) {
yarnX[i] = i * yarnDiv;
yarnHue[i] = baseHue + (i * 60.0) % 180.0;
}
translate(width / (fabricMax + 1), height * 0.5 * ((fabric % 2) ? -stitchDiv : stitchDiv));
for (let stitch = -0.1; stitch < 1.1; stitch += stitchDiv) {
const yarnHueTemp = new Array(yarnFull);
for (let i = 0; i < yarnFull; i++) {
stroke(yarnHue[i] % 360.0, 30.0, 80.0, 100.0);
line(yarnX[i], height * stitch, yarnX[ruleFull[i]], height * (stitch + stitchDiv));
yarnHueTemp[ruleFull[i]] = yarnHue[i];
}
for (let i = 0; i < yarnFull; i++) {
yarnHue[i] = yarnHueTemp[i];
}
}
}
}
function easeInOutCubic(t) {
t *= 2.0;
if (t < 1.0) {
return pow(t, 3) / 2.0;
}
t -= 2.0;
return (pow(t, 3) + 2.0) / 2.0;
}
/*
Copyright (C) 2019- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/