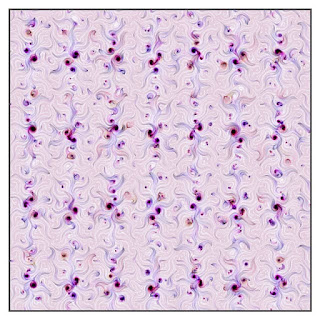
The creative coding vector field rose garden
Mix the Vector field and Strange attractor.
It's a generative art-work made with 'Processing'.
I love the vector field by GenerateMe. It's one of the creative coding methods.
Drawing vector field
https://generateme.wordpress.com/2016/04/24/drawing-vector-field/
I've thought 'How about using strange attractor to calculate the vector field?'. So I tried to use the De Jong attractor formula in it. And it worked! It makes a beautiful generative thing!
This code does not display any images on the screen but just generates image files.
'Processing' code example.
Please feel free to use this example code under the terms of the GPL. To see other works based on my code is my pleasure. And my honor.
/**
* Rose Darling.
* draw vector field with De Jong attractors fromula.
*
* @author @deconbatch
* @version 0.1
* Processing 3.2.1
* 2019.05.13
*/
void setup() {
size(980, 980);
colorMode(HSB, 360, 100, 100, 100);
smooth();
noLoop();
}
void draw() {
noiseSeed(floor(random(100)));
int paintCntMax = 5;
int plotCntMax = 1000;
float hueInit = random(360.0);
for (int imgCnt = 1; imgCnt <= 3; ++imgCnt) {
// make 90 hue difference each image
hueInit += 90.0;
// shape parameters
float paramA = random(16.0, 20.0);
float paramB = random(4.0, 12.0);
float paramC = random(16.0, 20.0);
float paramD = random(4.0, 12.0);
float plotDiv = random(0.0001, 0.0002);
blendMode(SCREEN);
background(hueInit, 100.0, 10.0, 100);
strokeWeight(0.5);
noFill();
for (int paintCnt = 0; paintCnt < paintCntMax; ++paintCnt) {
float paintRatio = map(paintCnt, 0, paintCntMax - 1, 0.0, 1.0);
float hueBase = hueInit + map(paintRatio, 0.0, 1.0, 120.0, 0.0);
float initDiv = map(paintRatio, 0.0, 1.0, 0.1, 0.01);
float baseBri = map(paintRatio, 0.0, 1.0, 4.5, 3.5);
float baseSiz = map(paintRatio, 0.0, 1.0, 30.0, 2.0);
// draw vector field
for (float xInit = 0.0; xInit <= 1.0; xInit += initDiv) {
for (float yInit = 0.0; yInit <= 1.0; yInit += initDiv) {
float xPoint = xInit;
float yPoint = yInit;
for (int plotCnt = 0; plotCnt < plotCntMax; ++plotCnt) {
float plotRatio = map(plotCnt, 0, plotCntMax, 0.0, 1.0);
float eHue = hueBase + plotRatio * 90.0;
float eSat = map(sin(PI * plotRatio), 0.0, 1.0, 100.0, 10.0);
float eBri = baseBri * (1.0 - sin(PI * plotRatio));
float eSiz = baseSiz * sin(PI * plotRatio);
// De Jong attractors fromula
float xPrev = xPoint;
float yPrev = yPoint;
xPoint += plotDiv * (sin(TWO_PI * paramA * yPrev) - cos(TWO_PI * paramB * xPrev));
yPoint += plotDiv * (sin(TWO_PI * paramC * xPrev) - cos(TWO_PI * paramD * yPrev));
stroke(eHue % 360.0, eSat, eBri, 100.0);
ellipse(xPoint * width, yPoint * height, eSiz, eSiz);
}
}
}
}
casing();
saveFrame("frames/" + String.format("%04d", imgCnt) + ".png");
}
exit();
}
/**
* casing : draw fancy casing
*/
private void casing() {
blendMode(BLEND);
fill(0.0, 0.0, 0.0, 0.0);
strokeWeight(60.0);
stroke(0.0, 0.0, 0.0, 100.0);
rect(0.0, 0.0, width, height);
strokeWeight(50.0);
stroke(0.0, 0.0, 100.0, 100.0);
rect(0.0, 0.0, width, height);
noStroke();
noFill();
}
/*
Copyright (C) 2019- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/
Yet another example images.