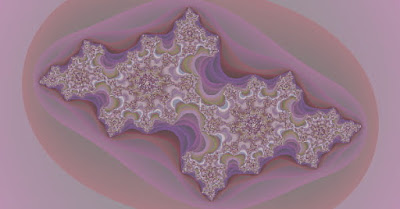
A creative coding animation using "curveTightness()"
Animating the wave shape with the 'curveTightness()' function.
In this code, I drew wave shapes using 'curveVertex()' and animated these shapes with 'curveTightness()'.
This code do not display any images on the screen but just generates image files. You can make animation with these files.
'Processing' code example.
Please feel free to use this creative coding example code under the terms of the GPL. To see other works based on my code is my pleasure. And my honor.
/**
* Listen To Me Please.
*
* draw a wave line with a recurrence formula and animate it with curveTightness().
*
* @author @deconbatch
* @version 0.1
* Processing 3.2.1
* 2019.04.13
*/
void setup() {
size(720, 720);
colorMode(HSB, 360.0, 100.0, 100.0, 100.0);
smooth();
}
void draw() {
int frmCntMax = 24 * 6; // for 24fps x 6sec animation
int lineCntMax = 11;
int vrtxCntMax = 50;
float hueBase = random(360);
float crvBase = random(-3.0, -1.0);
// wave shape parameters
float pA = random(2.0, 8.0);
float pB = random(2.0, 8.0);
float pC = random(2.0, 8.0);
float pD = random(2.0, 8.0);
// easing with step landing
StepEasing se = new StepEasing(2);
EasingCalc ec = new InOutCubic();
translate(width / 2, height / 2);
for (int frmCnt = 0; frmCnt < frmCntMax; ++frmCnt) {
float frmRatio = map(frmCnt, 0, frmCntMax, 0.0, 1.0);
float easeRatio = se.calculate(ec, frmRatio);
background(0.0, 0.0, 90.0, 100.0);
for(int lineCnt = 0; lineCnt < lineCntMax; ++lineCnt) {
float lineRatio = map(lineCnt, 0, lineCntMax, 0.0, 1.0);
float frmCycle = sin(TWO_PI * frmRatio - TWO_PI * lineRatio);
float easeCycle = sin(TWO_PI * easeRatio + TWO_PI * lineRatio);
float hueApply = (hueBase + frmCycle * 30 + 360.0) % 360.0;
float satApply = map(lineCnt % 5, 0, 4, 60.0, 90.0);
float briApply = map(lineCnt % 4, 0, 3, 40.0, 60.0);
fill(hueApply, satApply, briApply, abs(frmCycle) * 30.0);
stroke(hueApply, satApply * 0.5, briApply, 100.0);
strokeWeight(1.0 + abs(frmCycle));
float prevX = cos(TWO_PI * lineRatio);
float prevY = sin(TWO_PI * lineRatio);
rotate(TWO_PI / lineCntMax);
curveTightness(crvBase + sin(TWO_PI * 2.0 * easeCycle) * 1.0);
beginShape();
for (int vrtxCnt = 0; vrtxCnt < vrtxCntMax; ++vrtxCnt) {
float currX = prevY + cos(sin(pA * prevX) * cos(pB * prevY));
float currY = prevX + sin(cos(pC * prevY) * sin(pD * prevX));
float lineMult = map(vrtxCnt, 0, vrtxCntMax, 0.0, 1.0) * 0.02 * abs(frmCycle);
curveVertex(currX * width * lineMult, currY * height * lineMult);
prevX = currX;
prevY = currY;
}
endShape();
}
casing();
saveFrame("frames/" + String.format("%04d", frmCnt) + ".png");
}
exit();
}
/**
* casing : draw fancy casing
*/
private void casing() {
rectMode(CENTER);
fill(0.0, 0.0, 0.0, 0.0);
strokeWeight(45.0);
stroke(0.0, 0.0, 0.0, 100.0);
rect(0.0, 0.0, width, height);
strokeWeight(40.0);
stroke(0.0, 0.0, 100.0, 100.0);
rect(0.0, 0.0, width, height);
noStroke();
noFill();
}
/**
* StepEasing : calculate easing value with step landing. It just has one easing function yet.
* @param _landingCount : 1 - any int value : landing number.
*/
private class StepEasing {
private float landingPoint;
private float easePrev;
private float easeRatio;
StepEasing(int _landingCount) {
landingPoint = 1.0 / (_landingCount + 1);
reset();
}
StepEasing() {
landingPoint = 1.0;
reset();
}
private void reset() {
easePrev = 0.0;
easeRatio = 0.0;
}
/**
* calculate : calculate easing value with step landing.
* @param _t 0.0 - 1.0 : linear value.
* @return float 0.0 - 1.0 : eased value with step landing.
*/
public float calculate(EasingCalc _calc, float _t) {
float easeCurr = _calc.calculate(map(_t % landingPoint, 0.0, landingPoint, 0.0, 1.0));
easeRatio += constrain((easeCurr - easePrev) * landingPoint, 0.0, 1.0);
easePrev = easeCurr;
return easeRatio;
}
}
/**
* easeInOutCubic easing function.
* @param _t : 0.0 - 1.0 : linear value.
* @return float : 0.0 - 1.0 : eased value.
*/
interface EasingCalc {
float calculate(float _t);
}
private class InOutCubic implements EasingCalc {
public float calculate(float _t) {
_t *= 2.0;
if (_t < 1.0) {
return pow(_t, 3) / 2.0;
}
_t -= 2.0;
return (pow(_t, 3) + 2.0) / 2.0;
}
}
/*
Copyright (C) 2019- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/