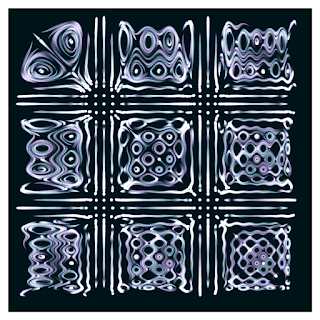
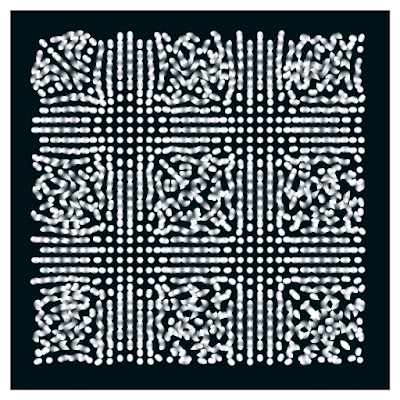
Is it a decorative tile in the bathroom?
Description of this creative coding.
This creative coding example was made with the 'Processing'.
This is yet another implementation of Vector Field written by GenerateMe.
Drawing vector field
https://generateme.wordpress.com/2016/04/24/drawing-vector-field/
I've got a beautiful pattern with the Vector Field using my custom noise. I made an animation with it and it becomes some decorative tile in the bathroom unexpectedly. 🤣
This code does not display any images on the screen but just generates image files. You can make animation with these files.
The 'Processing' code example.
Please feel free to use this example code under the terms of the GPL. To see other works based on my code is my pleasure. And my honor.
/**
* You've Got Personality.
* draw custom noise vector field images for 24fps x 6s animation.
* reference : https://generateme.wordpress.com/2016/04/24/drawing-vector-field/
*
* @author @deconbatch
* @version 0.1
* Processing 3.2.1
* 2019.03.03
*/
void setup() {
size(980, 980);
colorMode(HSB, 360, 100, 100, 100);
smooth();
noStroke();
}
void draw() {
int frameCntMax = 24 * 6;
float noiseDiv = 9.75; // for 3 x 3 square shape
float plotDiv = random(0.0008, 0.0012);
float baseHue = random(360.0);
for (int frameCnt = 1; frameCnt <= frameCntMax; ++frameCnt) {
float easeRatio = easeInOutCubic(map(frameCnt, 0, frameCntMax, 0.0, 1.0));
int plotCntMax = floor(map(easeRatio, 0.0, 1.0, 10, 300));
float baseSat = map(easeRatio, 0.0, 1.0, 0.0, 80.0);
float baseBri = map(easeRatio, 0.0, 1.0, 60.0, 30.0);
float baseSiz = map(easeRatio, 0.0, 1.0, 20.0, 10.0);
background(baseHue, 100.0, 10.0, 100.0);
blendMode(SCREEN);
// draw vector field
for (float xInit = 0.1; xInit <= 0.9; xInit += 0.025) {
for (float yInit = 0.1; yInit <= 0.9; yInit += 0.025) {
float xPoint = xInit;
float yPoint = yInit;
for (int plotCnt = 0; plotCnt < plotCntMax; ++plotCnt) {
float plotRatio = map(plotCnt, 0, plotCntMax, 0.0, 1.0);
float eHue = baseHue + plotRatio * 30.0 + floor(((xInit * yInit) * 10000.0) % 4.0) * 20.0;;
float eSat = map(sin(PI * plotRatio), 0.0, 1.0, baseSat, baseSat * 0.2);
float eBri = baseBri * (1.0 - sin(PI * plotRatio));
float eSiz = baseSiz * sin(PI * plotRatio);
float xPrev = xPoint;
float yPrev = yPoint;
xPoint += plotDiv * customNoise(xPrev * noiseDiv, yPrev * noiseDiv);
yPoint += plotDiv * customNoise(yPrev * noiseDiv, xPrev * noiseDiv);
fill(eHue % 360.0, eSat, eBri, 100.0);
ellipse(xPoint * width, yPoint * height, eSiz, eSiz);
}
}
}
casing();
saveFrame("frames/" + String.format("%04d", frameCnt) + ".png");
}
// save for Twitter thumbnail
saveFrame("frames/0000.png");
exit();
}
/**
* casing : draw fancy casing
*/
private void casing() {
blendMode(BLEND);
fill(0.0, 0.0, 0.0, 0.0);
strokeWeight(60.0);
stroke(0.0, 0.0, 0.0, 100.0);
rect(0.0, 0.0, width, height);
strokeWeight(50.0);
stroke(0.0, 0.0, 100.0, 100.0);
rect(0.0, 0.0, width, height);
noStroke();
noFill();
}
/**
* customNoise : returns almost random but interesting value
*/
float customNoise(float _x, float _y) {
return pow(sin(_x), 3) * cos(pow(_y, 2));
}
/**
* easeInOutCubic easing function.
* @param _t 0.0 - 1.0 : linear value.
* @return float 0.0 - 1.0 : eased value.
*/
private float easeInOutCubic(float _t) {
_t *= 2.0;
if (_t < 1.0) {
return pow(_t, 3) / 2.0;
}
_t -= 2.0;
return (pow(_t, 3) + 2.0) / 2.0;
}
/*
Copyright (C) 2019- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/