A role model of creepy creative coding animation
How to make squid's tentacles.
This is a creative coding animation work made with the 'Processing'.
I thought 'It may be interesting if I made vector field images with rectangles or ellipses, not small points'.
Drawing vector field
https://generateme.wordpress.com/2016/04/24/drawing-vector-field/
And I made these by way of trial.
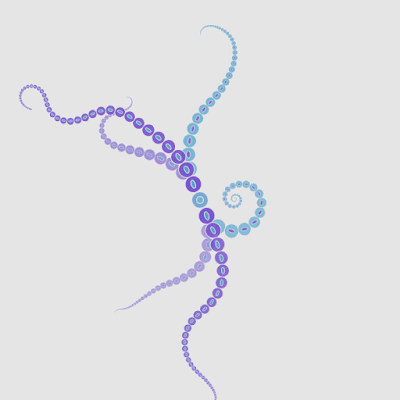
I decided to use this style.
It looks like a squid's tentacles, isn't it?
And I made some animation with this. It's creeping!
The 'Processing' code example.
This code does not display any images on the screen but generates image files in frames directory.
You can make an animation with these files.
Please feel free to use this example code under the terms of the GPL.
To see other works based on my code is my pleasure. And my honor.
/**
* You Don't Know How It Feels.
* Draw tantacles and animate it.
*
* Processing 3.2.1
* @author @deconbatch
* @version 0.1
* created 0.1 2019.03.23
*/
void setup() {
size(720, 720);
colorMode(HSB, 360.0, 100.0, 100.0, 100.0);
smooth();
noLoop();
}
void draw() {
int frameCntMax = 24 * 6;
int groupCnt = floor(random(2.0, 5.0));
int lineCntMax = groupCnt * 3;
float hueOrigin = random(360.0);
translate(width * 0.5, height * 0.5);
rotate(random(HALF_PI));
for (int frameCnt = 0; frameCnt < frameCntMax; ++frameCnt) {
float frameRatio = map(frameCnt, 0, frameCntMax, 0.0, 1.0);
int cellCntMax = 40;
float hueDiv = 30.0;
float cellBri = 80.0;
background(0.0, 0.0, 90.0, 100.0);
// draw tentacle
for (int lineCnt = 0; lineCnt < lineCntMax; ++lineCnt) {
float lineRatio = map(lineCnt, 0, lineCntMax, 0.0, 1.0);
float easeRatio = easeInOutCubic((frameRatio + lineRatio) % 1.0); // shift start frame of easing with each line
float hueBase = hueOrigin;
float cellSiz = 30.0;
float cellPad = 1.5;
float cellAlp = 50.0 + 50.0 * lineRatio;
float cellX = 0.0;
float cellY = 0.0;
float cellDirection = (TWO_PI / groupCnt) * (lineCnt % groupCnt);
// center circle
strokeWeight(cellPad);
ellipse(0.0, 0.0, cellSiz, cellSiz);
ellipse(0.0, 0.0, cellSiz * 0.4, cellSiz * 0.4);
for (int cellCnt = 0; cellCnt < cellCntMax; ++cellCnt) {
float cellRatio = map(cellCnt, 0, cellCntMax, 0.0, 1.0);
float cellSat = 60.0 - 20.0 * cellRatio;
cellX += (cellSiz + cellPad * 0.5) * cos(cellDirection);
cellY += (cellSiz + cellPad * 0.5) * sin(cellDirection);
strokeWeight(cellPad);
stroke(0.0, 0.0, 90.0, cellAlp);
fill((hueBase + hueDiv) % 360.0, cellSat, cellBri, cellAlp);
ellipse(cellX, cellY, cellSiz, cellSiz);
pushMatrix();
translate(cellX, cellY);
rotate(cellDirection + HALF_PI);
fill((hueBase + 360.0 - hueDiv) % 360.0, cellSat, cellBri, cellAlp);
ellipse(0.0, 0.0, cellSiz * 0.25, cellSiz * 0.5);
popMatrix();
// curve and animate
cellDirection += PI * sin(TWO_PI * 2.0 * (lineRatio + noise(width + cellX * 0.005, height + cellY * 0.005))) * (0.1 + sin(TWO_PI * easeRatio) * 0.05);
// from shorter to longer
float cellRegression = 0.9 + 0.05 * lineRatio;
cellSiz *= cellRegression;
cellPad *= cellRegression;
}
// change hue of line
if (lineCnt % groupCnt == groupCnt - 1) hueDiv *= -1;
}
saveFrame("frames/" + String.format("%04d", frameCnt) + ".png");
}
exit();
}
/**
* easeInOutCubic easing function.
* @param _t 0.0 - 1.0 : linear value.
* @return float 0.0 - 1.0 : eased value.
*/
private float easeInOutCubic(float _t) {
_t *= 2.0;
if (_t < 1.0) {
return pow(_t, 3) / 2.0;
}
_t -= 2.0;
return (pow(_t, 3) + 2.0) / 2.0;
}
/*
Copyright (C) 2019- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/
Yet another example image of this animation.