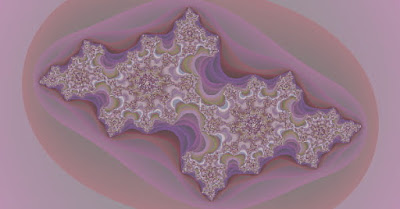
It's a circulating animation of the Vector Field.
Description of this creative coding.
It's a creative coding animation made with the 'Processing'.
Vector Field written by GenerateMe brought me another inspiration.
Drawing vector field
https://generateme.wordpress.com/2016/04/24/drawing-vector-field/
It draws three vector fields by turns. And it makes them into one animation movie.
It draws a variety of shape patterns with the Perlin noise.
The 'Processing' example code.
Please feel free to use this example code under the terms of the GPL.
To see other works based on my code is my pleasure. And my honor.
This code does not display any images on the screen but generates image files for animation.
You can make an animation with these files.
/**
* Live and Let Die.
* draw 3 vector fields by turns.
* reference : https://generateme.wordpress.com/2016/04/24/drawing-vector-field/
* @author @deconbatch
* @version 0.1
* Processing 3.2.1
* 2019.02.04
*/
void setup() {
size(720, 720);
colorMode(HSB, 360, 100, 100, 100);
smooth();
noStroke();
noLoop();
}
void draw() {
int frameCntMax = 24 * 6;
int fieldCntMax = 3;
int plotCntMax = 300;
float plotDiv = 0.0015;
float startTime = 0.5 + floor(random(2.0)) * 8.0 + random(1.0); // near 1.0 or 9.0
float hueBase = random(360.0);
for (int frameCnt = 0; frameCnt < frameCntMax; ++frameCnt) {
float frameRatio = map(frameCnt, 0, frameCntMax, 0.0, 1.0);
background(0.0, 0.0, 0.0, 100);
blendMode(SCREEN);
for (int fieldCnt = 0; fieldCnt < fieldCntMax; ++fieldCnt) {
// draw fieldCnt fields by turns
float fieldBri = sin(TWO_PI * frameRatio + TWO_PI * fieldCnt * 1.0 / fieldCntMax);
if (fieldBri <= 0.0) continue;
float fieldRatio = map(fieldCnt, 0, fieldCntMax, 0.0, 1.0);
// animate the field
float xTime = log(2.0 + sin(TWO_PI * (frameRatio + fieldRatio)));
float yTime = log(2.0 + cos(TWO_PI * (frameRatio + fieldRatio)));
// draw vector field
for (float xInit = 0.2; xInit <= 0.8; xInit += 0.05) {
for (float yInit = 0.2; yInit <= 0.8; yInit += 0.05) {
float xPoint = xInit;
float yPoint = yInit;
for (int plotCnt = 0; plotCnt < plotCntMax; ++plotCnt) {
float plotRatio = map(plotCnt, 0, plotCntMax, 0.0, 1.0);
float eHue = (hueBase + fieldCnt * 30.0) % 360.0;
float eSat = map(sin(PI * plotRatio), 0.0, 1.0, 80.0, 30.0);
float eBri = log(1.0 + (1.0 - sin(PI * plotRatio))) * 100.0 * fieldBri;
float eSiz = sin(PI * plotRatio) * 8.0;
xPoint += plotDiv * cos(TWO_PI * sin(TWO_PI * noise(yPoint, xPoint)) * (startTime + xTime * 0.2));
yPoint += plotDiv * sin(TWO_PI * cos(TWO_PI * noise(xPoint, yPoint)) * (startTime + yTime * 0.2));
fill(eHue, eSat, eBri, 100.0);
ellipse(xPoint * width, yPoint * height, eSiz, eSiz);
}
}
}
}
casing();
saveFrame("frames/" + String.format("%04d", frameCnt) + ".png");
}
exit();
}
/**
* casing : draw fancy casing
*/
private void casing() {
blendMode(BLEND);
fill(0.0, 0.0, 0.0, 0.0);
strokeWeight(60.0);
stroke(0.0, 0.0, 0.0, 100.0);
rect(0.0, 0.0, width, height);
strokeWeight(50.0);
stroke(0.0, 0.0, 100.0, 100.0);
rect(0.0, 0.0, width, height);
noStroke();
noFill();
}
/**
* easeInOutCubic easing function.
* @param _t : 0.0 - 1.0 : linear value.
* @return float : 0.0 - 1.0 : eased value.
*/
float easeInOutCubic(float t) {
t *= 2.0;
if (t < 1.0) {
return pow(t, 3) / 2.0;
}
t -= 2.0;
return (pow(t, 3) + 2.0) / 2.0;
}
/*
Copyright (C) 2019- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/
Yet another image example.