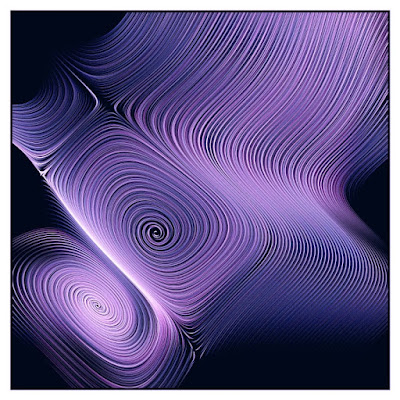
It's an example implementation of the Vector Field.
Vector Field by GenerateMe inspires me.
It's a creative coding artwork made with the 'Processing'.
This is a straight implementation of Vector Field. Many lines and swirls with Vector Field. Its beauty may dazzle you.
Great article about Vector Field written by GenerateMe.
https://generateme.wordpress.com/2016/04/24/drawing-vector-field/
This code does not display any images on the screen but generates image files.
The 'Processing' code example.
Please feel free to use this Processing example code under the terms of the GPL.
To see other works based on my code is my pleasure. And my honor.
/**
* Daydream.
* draw 3 perlin noise vector field images each different color.
* reference : https://generateme.wordpress.com/2016/04/24/drawing-vector-field/
* @author @deconbatch
* @version 0.1
* Processing 3.2.1
* 2019.02.16
*/
void setup() {
size(980, 980);
colorMode(HSB, 360, 100, 100, 100);
smooth();
noStroke();
noLoop();
}
void draw() {
int plotCntMax = 1000;
float plotDiv = 0.0005;
float baseHue = random(360.0);
for (int imgCnt = 0; imgCnt < 3; ++imgCnt) {
float plotMult = random(3.0, 5.5);
float noiseDiv = 1.8 / plotMult;
float initDiv = random(0.01, 0.025);
float baseSiz = initDiv * initDiv * 10000.0;
float baseBri = (1.5 - initDiv * initDiv * 1000) * 100;
baseHue += 120.0; // 120 hue difference each image
noiseSeed(floor(baseHue * baseSiz)); // make diffrent shape each image
background(baseHue, 100.0, 10.0, 100);
blendMode(SCREEN);
// draw vector field
for (float xInit = 0.1; xInit <= 0.9; xInit += initDiv) {
for (float yInit = 0.1; yInit <= 0.9; yInit += initDiv) {
float xPoint = xInit;
float yPoint = yInit;
for (int plotCnt = 0; plotCnt < plotCntMax; ++plotCnt) {
float plotRatio = map(plotCnt, 0, plotCntMax, 0.0, 1.0);
float eHue = baseHue + plotRatio * 60.0 + floor(((xInit * yInit) * 10000.0) % 4.0) * 10.0;;
float eSat = map(sin(PI * plotRatio), 0.0, 1.0, 100.0, 40.0);
float eBri = baseBri * (1.0 - sin(PI * plotRatio));
float eSiz = baseSiz * sin(PI * plotRatio);
float xPrev = xPoint;
float yPrev = yPoint;
xPoint += plotDiv * cos(TWO_PI * noise(xPrev * noiseDiv, yPrev * noiseDiv) * plotMult);
yPoint += plotDiv * sin(TWO_PI * noise(yPrev * noiseDiv, xPrev * noiseDiv) * plotMult);
fill(eHue % 360.0, eSat, eBri, 100.0);
ellipse(xPoint * width, yPoint * height, eSiz, eSiz);
}
}
}
casing();
saveFrame("frames/" + String.format("%04d", imgCnt) + ".png");
}
exit();
}
/**
* casing : draw fancy casing
*/
private void casing() {
blendMode(BLEND);
fill(0.0, 0.0, 0.0, 0.0);
strokeWeight(60.0);
stroke(0.0, 0.0, 0.0, 100.0);
rect(0.0, 0.0, width, height);
strokeWeight(50.0);
stroke(0.0, 0.0, 100.0, 100.0);
rect(0.0, 0.0, width, height);
noStroke();
noFill();
}
/*
Copyright (C) 2019- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/
Yet another example images.