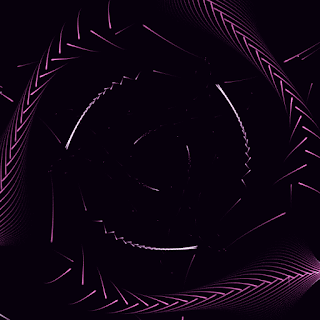
The recurrence formula creates a beautiful pattern
Symmetrical pattern magic.
It's a creative coding animation made with the 'Processing'.
I used the idea of @ozachou_g.
How to Build Discrete Universe
https://how-to-build-du-e.tumblr.com/
I used the PGraphics to draw a single pattern. And I converted it as PImage and drew three times with rotation.
It worked!
This code does not display any images on the screen but generates image files in frames directory.
You can make an animation with these files.
The 'Processing' example code.
Please feel free to use this example code under the terms of the GPL.
To see other works based on my code is my pleasure. And my honor.
// Teaching Angels How to Fly.
// @author @deconbatch
// @version 0.1
// Processing 3.2.1
// 2018.11.03
void setup() {
size(720, 720);
colorMode(HSB, 360, 100, 100, 100);
blendMode(SCREEN);
imageMode(CENTER);
smooth();
noStroke();
}
void draw() {
int frameCntMax = 15 * 6;
float baseHue = random(360);
float phaseDivBase = random(0.00001, 0.00005);
float phaseDivWave = phaseDivBase * random(0.2, 0.8);
translate(width / 2, height / 2);
rotate(random(TWO_PI));
for (int frameCnt = 0; frameCnt < frameCntMax; ++frameCnt) {
float timeBase = map(frameCnt, 0, frameCntMax, 0.0, 0.12); // from 0.0 to TWO_PI -> it loops.
PImage imgPattern = pgPattern(timeBase, phaseDivBase, phaseDivWave, baseHue).get();
background(baseHue + 30.0, 100.0, 5.0, 100.0);
pushMatrix();
for (int i = 0; i < 3; ++i) {
image(imgPattern, 0.0, 0.0);
rotate(TWO_PI / 3.0);
}
popMatrix();
saveFrame("frames/" + String.format("%04d", frameCnt) + ".png");
}
exit();
}
/**
* pgPattern makes PGraphics that is bigger than (width, height).
* You can rotate this PGraphics in (width, height) size canvas without lacking part.
* @param timeBase any : Start time value of recursion formula to determine the drawing shape.
* @param phaseDivBase 0.00001-0.00005 recommend : Increment value of time.
* @param phaseDivWave 0.0-1.0 * phaseDivBase : Rate of change of phaseDivBase.
* @param baseHue 0-360 : Theme color hue value of making PGraphics.
* @return PGraphics with some shape drew on black background.
*/
PGraphics pgPattern(float timeBase, float phaseDivBase, float phaseDivWave, float baseHue) {
int shapeCntMin = 1;
int shapeCntMax = 5;
PGraphics pg;
pg = createGraphics(floor(width * 1.4), floor(height * 1.4));
pg.beginDraw();
pg.colorMode(HSB, 360, 100, 100, 100);
pg.blendMode(SCREEN);
pg.smooth();
pg.noStroke();
pg.background(0.0, 0.0, 0.0, 100.0);
pg.translate(pg.width / 2.0, pg.height / 2.0);
pg.pushMatrix();
for (int shapeCnt = shapeCntMin; shapeCnt <= shapeCntMax; shapeCnt += 2) {
float shapeRate = map(shapeCnt, shapeCntMin, shapeCntMax, 0.0, 1.0);
float shapeRnd = noise(shapeCnt); // I use noise as array of random. I am CPU time spendthrift.
int idxTimeMax = (100 + floor(map(shapeRnd, 0.0, 1.0, -50.0, 50.0)));
int phaseCntMax = (150 + floor(map(shapeRnd, 0.0, 1.0, -100.0, 100.0)));
pg.rotate(TWO_PI / 3.0);
for (int phaseCnt = 0; phaseCnt < phaseCntMax; ++phaseCnt) {
timeBase += PI * (phaseDivBase + cos(map(phaseCnt, 0, phaseCntMax, 0.0, PI)) * phaseDivWave);
float prevX = 0.0;
float prevY = 0.0;
float prevT = map(shapeRnd, 0.0, 1.0, -10.0, 10.0);
for (int idxTime = 0; idxTime < idxTimeMax; ++idxTime) {
float x = (pow(sin(prevX), shapeCnt) + cos(prevY)) * sin(prevT);
float y = (pow(cos(prevX), shapeCnt) + sin(prevY)) * cos(prevT);
float t = prevT + timeBase + (x + y) * 0.1; // key of this code
float size = map(phaseCnt, 0, phaseCntMax, 0.0, 0.5 + shapeRate * 3.0);
pg.fill(
(baseHue + shapeRate * 60.0 + map(phaseCnt, 0, phaseCntMax, 0.0, 30.0)) % 360,
map(idxTime, 0, idxTimeMax, 80.0, 0.0),
map(phaseCnt, 0, phaseCntMax, 100.0, 1.0),
100
);
pg.ellipse(
x * width * 0.18 * shapeCnt,
y * height * 0.18 * shapeCnt,
size,
size
);
prevX = x;
prevY = y;
prevT = t;
}
}
}
pg.popMatrix();
pg.endDraw();
return pg;
}
/*
Copyright (C) 2018- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/
Yet another example images.