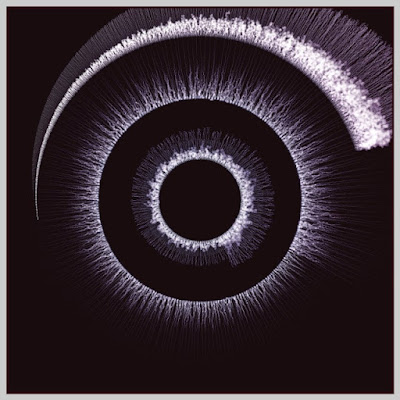
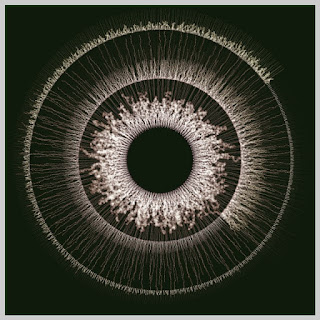
The generative art iris made with random walking.
The iris of the eye with random walking code.
Generative art made with the 'Processing' programming code.
It's a modified version of Dreaming While You Sleep. A random walking from the center to the outer draws something like an iris of the eye.
I tried to use PGraphics as a layer.
This code does not display any images on the screen but generates image files in frames directory.
The 'Processing' example code.
Please feel free to use this example code under the terms of the GPL.
To see other works based on my code is my pleasure. And my honor.
// Electric Eye.
// @author @deconbatch
// @version 0.1
// Processing 3.2.1
// 2018.10.20
void setup() {
size(980, 980);
colorMode(HSB, 360, 100, 100, 100);
smooth();
noStroke();
noLoop();
}
void draw() {
int walkerNoMax = 400;
int circleCntMax = 3;
float[][] initWalker = new float[3][walkerNoMax];
float baseHue = random(360.0);
for (int frames = 0; frames < 3; ++frames) {
baseHue += 75.0; // 120 hue diff each frame
PGraphics bc;
bc = createGraphics(width, height);
bc.beginDraw();
bc.colorMode(HSB, 360, 100, 100, 100);
bc.blendMode(BLEND);
bc.noStroke();
bc.background(0.0, 0.0, 0.0, 0.0);
bc.translate(width / 2.0, height / 2.0);
PGraphics fr;
fr = createGraphics(width, height);
fr.beginDraw();
fr.colorMode(HSB, 360, 100, 100, 100);
fr.blendMode(SCREEN);
fr.noStroke();
fr.background(0.0, 0.0, 0.0, 0.0);
fr.translate(width / 2.0, height / 2.0);
for (int circleCnt = 0; circleCnt < circleCntMax; ++circleCnt) {
baseHue += 15.0;
float tuneRadian = random(0.2, 1.2);
float radius = 100.0 + circleCnt * 150.0;
float radian = 0.0;
for (int walkerNo = 0; walkerNo < walkerNoMax; ++walkerNo) {
radian += TWO_PI * tuneRadian * (0.5 + noise(walkerNo * 0.01)) / (radius + 1.0);
initWalker[0][walkerNo] = radius * cos(radian);
initWalker[1][walkerNo] = radius * sin(radian);
initWalker[2][walkerNo] = radian;
}
int distanceMax = floor(random(50.0, 600.0));
float tuneSizeOut = random(0.0, 6.0);
float tuneSizeIn = 0.0;
if (tuneSizeOut < 3.0) {
tuneSizeIn = random(3.0, 6.0);
}
float circleRotation = random(TWO_PI);
bc.pushMatrix();
bc.rotate(circleRotation);
fr.pushMatrix();
fr.rotate(circleRotation);
// thin line
randomWalk(
bc,
fr,
initWalker,
walkerNoMax,
distanceMax * 3,
tuneSizeIn * 0.2,
tuneSizeOut * 0.2,
baseHue + 0.0
);
// bold line
randomWalk(
bc,
fr,
initWalker,
walkerNoMax,
distanceMax,
tuneSizeIn,
tuneSizeOut,
baseHue
);
fr.popMatrix();
bc.popMatrix();
}
bc.endDraw();
fr.endDraw();
background((baseHue + 90.0) % 360.0, 50.0, 10.0, 100.0);
blend(bc.get(), 0, 0, width, height, 0, 0, width, height, BLEND);
blend(fr.get(), 0, 0, width, height, 0, 0, width, height, SCREEN);
casing(baseHue);
saveFrame("frames/" + String.format("%04d", frames) + ".png");
}
exit();
}
private void randomWalk(PGraphics bc, PGraphics fr,
float[][] initWalker,
int walkerNoMax,
int distanceMax,
float tuneSizeIn,
float tuneSizeOut,
float baseHue
) {
// deep copy
float[][] walker = new float[initWalker.length][initWalker[0].length];
for (int walkerNo = 0; walkerNo < initWalker[0].length; ++walkerNo) {
walker[0][walkerNo] = initWalker[0][walkerNo];
walker[1][walkerNo] = initWalker[1][walkerNo];
walker[2][walkerNo] = initWalker[2][walkerNo];
}
for (int distance = 0; distance < distanceMax; ++distance) {
float distanceRatio = map(distance, 0, distanceMax, 0.0, 1.0);
float baseSize = map(distanceRatio, 0.0, 1.0, tuneSizeIn, tuneSizeOut);
for (int walkerNo = 0; walkerNo < walkerNoMax; ++walkerNo) {
float walkerRatio = map(walkerNo, 0, walkerNoMax, 0.0, 1.0);
float walkerSize = baseSize * (0.1 + walkerRatio);
// random walk
float moveX = walkerRatio * (distanceRatio * (cos(walker[2][walkerNo]) + random(-walkerSize, walkerSize)));
float moveY = walkerRatio * (distanceRatio * (sin(walker[2][walkerNo]) + random(-walkerSize, walkerSize)));
if ((distance + walkerNo) % 2 == 0) {
walker[0][walkerNo] += moveX;
} else {
walker[1][walkerNo] += moveY;
}
// back
bc.fill(
(baseHue + walkerRatio * 30.0) % 360.0,
20.0 + distanceRatio * 40.0,
walkerRatio * 20.0 + distanceRatio * 10.0,
100.0
);
bc.ellipse(
walker[0][walkerNo],
walker[1][walkerNo],
walkerSize,
walkerSize
);
// front
fr.fill(
(baseHue + distanceRatio * 60.0) % 360.0,
20.0 + walkerRatio * 10.0 - distanceRatio * 20.0,
distanceRatio * 10.0,
100.0
);
fr.ellipse(
walker[0][walkerNo],
walker[1][walkerNo],
walkerSize * 1.0,
walkerSize * 1.0
);
}
}
}
private void casing(float baseHue) {
blendMode(BLEND);
fill(0.0, 0.0, 0.0, 0.0);
strokeWeight(40.0);
stroke((baseHue + 90.0) % 360.0, 80.0, 20.0, 100.0);
rect(0.0, 0.0, width, height);
strokeWeight(30.0);
stroke(0.0, 0.0, 80.0, 100.0);
rect(0.0, 0.0, width, height);
noStroke();
}
/*
Copyright (C) 2018- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/