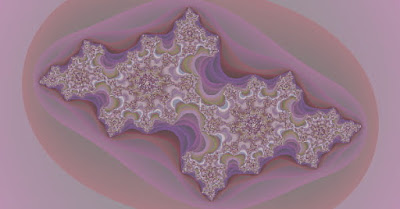
My creative coding formula created interesting digital art.
It's a creative coding artwork made with 'Processing'.
I love the form of 'Interstellar Overdrive' and I made this digital art animation to try to see the detail of the form.
The key of the shapes in this digital art.
The key to making the shapes in this digital art is my 'customNoise' formula.
float customNoise(float value) { return pow(sin(value), 3) * cos(pow(value, 2)); }
But, to tell the truth, it's a product of chance. I don't understand the mechanism of how these forms are created yet.
I wrote this formula by myself, but I've never understood why this formula works.
How I found this creative coding formula.
Sometimes, spirits of creative coding whisper to me through thousands of trial and error. And I could write an interesting formula that I did not understand how it works.
I don't understand the principle of operation, so I can't proceed with the other creative coding work using that formula.
I can't understand well what the spirits whispering yet, I think. That should be my challenge to solve to create more interesting creative coding works.
An example code of 'Processing'.
Please feel free to use this example code under the terms of the GPL.To see other works based on my code is my pleasure. And my honor./**
* Getting in Tune.
* Draw some animation with my custom noise formula.
*
* @author @deconbatch
* @version 0.3
* Processing 3.2.1
* created 2018.02.24
* updated 2018.04.30 refactored
* updated 2019.05.26 tune movement
*/
float halfW;
float halfH;
float baseRadius;
float baseHue;
float seedSize;
float seedShape;
float pitchTune;
void setup() {
size(720, 720);
colorMode(HSB, 360.0, 100.0, 100.0, 100.0);
smooth();
halfW = width / 2;
halfH = height / 2;
baseRadius = halfH;
baseHue = random(360);
seedSize = random(100);
getOutTune(); // start with out of tune
}
void draw() {
background(0.0, 0.0, 0.0, 100.0);
translate(halfW, halfH);
blendMode(SCREEN);
drawShape();
if (frameCount % 140 == 0) {
getOutTune();
}
blendMode(BLEND);
drawScope();
// for 24fps x 16s animation
saveFrame("frames/####.png");
if (frameCount > 24 * 16) {
exit ();
}
}
float customNoise(float value) {
return pow(sin(value), 3) * cos(pow(value, 2));
}
void getOutTune() {
// define new random shape & get out the tuning
seedShape = radians(180) * (ceil(random(34)) * 3); // magic number for nice shapes
pitchTune = 1.0;
baseHue += 60;
}
void drawShape() {
noStroke();
float noiseSize = seedSize;
float noiseShape = seedShape;
float noiseTune = pitchTune;
// this weird 'for' sentence is for centering the shape
for (float ptX = -(halfW + 150); ptX <= halfW; ptX += 0.8) {
float ptY = map(customNoise(noiseTune) + customNoise(noiseShape), -2.0, 2.0, -baseRadius, baseRadius);
float ptSiz = map(abs(customNoise(noiseSize)), 0.0, 1.0, 10.0, 40.0);
float ptSat = map(abs(customNoise(noiseSize)), 0.0, 1.0, 0.0, 40.0);
float ptBri = map(abs(customNoise(noiseSize)), 0.0, 1.0, 20.0, 10.0);
float ptAlp = 100.0;
float ptHue = (
baseHue
+ map(ptX, -halfW, halfW, 0, 30)
+ map(ptY, -baseRadius, baseRadius, 0, 90)
)
% 360;
// draw glow point
for (float i = 1.0; i < ptSiz; ++i) {
fill(
ptHue,
map(i, 1.0, ptSiz, ptSat, 80.0),
map(i, 1.0, ptSiz, ptBri, 5.0),
ptAlp
);
ellipse(ptX, ptY, i, i);
}
noiseSize += 0.003;
noiseShape += 0.0024; // IMPORTANT! shape size == scope size
noiseTune += pitchTune;
}
seedSize += 0.003; // blink
seedShape += 0.002 / seedShape; // roll & scroll
pitchTune /= 1.3; // geting in tune
}
void drawScope() {
strokeWeight(200.0);
stroke(0.0, 0.0, 100.0, 100.0);
fill(0.0, 0.0, 0.0, 0.0);
ellipse(0.0, 0.0, width + 200.0, height + 200.0);
}
/*
Copyright (C) 2018- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see "https://www.gnu.org/licenses/"
*/